May 11, 2012
May 9, 2012
User Experience Reflection
UX was a class I was really looking forward towards and it didn't disappoint. This class has enriched my ability to not only understand my audience but really take their concerns, and wants into consternation on a whole new level. By considering their values, goals, and traits. After the Urban Chicken research book we created applying it to my Information Architecture Flock iPhone Application project which I believe will greatly improve my ability to create apps tailored to those users with well researched UX methodology that we've learned. It was great to see how each project as a separate piece of the puzzle reviled something new about user experience and how what we were doing became a greater part of the whole. Like I mentioned utilizing it in IA class at the same time was excellent. Moving forward I am excited to see how much what we've learned in this class will help improve my course work and my own personal work with the coming summer, and senior year!
Sculpture Explorer Passport Final Documentation
While working on this collaborative project for the Nelson-Atkins I experienced what I would have to say has been the best exposure and experience that I have had thus far regarding utilizing user testing, and client feedback. Sure the project was a lot of fun to create, this actually really being my first time to design for children I have to say it was a blast... But what blew me away was how as time progressed through the project and we jumped design hurdles and witnessed the project evolve based on that testing and feedback it became something we were really both proud of. Towards the end of it we felt confident and proud of what we had created regardless if it was selected or not. That feeling is one that I want to continue to strive for as my career here at KCAI unfolds.
Working collaboratively was also a really good experience for this project in particular because of the different skill set Michael and I each had and strived to divide up select tasks to best utilize the other. A challenge also arose from this collaboration and mixed skill set... We had to blend our separate styles together into a seamless design that appeared designed by a team and not just two sperate designers. Regarding the design working on something for children started off as quite a challenge. We wanted to keep the work attractive to parents but also to their children. Finding what we would call simple sophistication was an eye opener to designing for this particular kind of experience. Designing way finding became one of the biggest challenges we faced and where user-testing day really helped us out a lot. Michael stuck to his guns and really made that perspective map work with the feedback we received. By not abandoning our ambition to create a perspective map instead of a top down I think really helped the map stand out. Utilizing a mini top down map along side it allowed us to not only break the mold but also hold on to what was successful before. Moving forward I would like to spend more time with the user, and keep pushing to better implement the cares and concerns of the user I have in mind.
Presentation:
Context Shots:
User Testing Day Shots:
ADAA Submissions + Images
Here are my first three entries into the Adobe Design Achievement Awards. I plan on submitting a few more before the deadline.
Chocolove 100% Guilt Free Chocolate
Chocolove is a product re-design using an alternative mode of appeal. The original being a solely pathos based product has be re-designed into a primarily logos and secondary based pathos product. I wanted Chocolove to allow the viewer to know that it was going to taste as good as it was for them to eat. To do this I created a corresponding infographic of ingredients. There is a corresponding icon set to reinforce the benefits of chocolate and several interesting facts on the front cover.
The objective of this project was to re-design an existing product package, using an alternative “mode of appeal”. Chocolove was initially a pathos based product. For the purpose of this project I re-designed it to be based on a logos mode of appeal.
6" x 3"
To create Chocolove I used Adobe Illustrator CS5. Using Illustrator I was able to create clean professional vector based graphics that really allowed my product to stand out on the shelf and in the classroom.
Union Station Interactive Timeline
The purpose of the project was to create a timeline for public touchscreen use with both linear and non-linear elements to accompany an exhibit on the 100-year history of Kansas City’s Union Station focusing on one decade’s worth of content as a proof of concept.
The goal of this project was to interpret principles of 2-d design within temporal media. Construct messages over time that address stated communication objectives. Explain the differences between simultaneous and sequential communication. Apply knowledge of narrative, its manipulation, and application across media in linear and non-linear forms. Apply the communicative potential of the various temporal elements (duration, motion, and transition) and communication channels (image, text, voice, music, sound effects) to further projects.
1280x720
Using Adobe After Effects CS5 we were able to create attractive motion graphics to pair with the designs we had created in Adobe Illustrator CS5 seamlessly. It was some of the first times we had ever used After Effects and it made the process not just possible but enjoyable. We were able to integrate historical documentation, personal accounts using voice recordings edited with SoundBooth, and embody the spirit of such an important American landmark as Union Station into our project.
John Pizzarelli Quartet Folly Jazz Series Poster
This hand illustrated poster was selected by jurors from the Folly Theater and Lamar Bilboards as the poster to represent The John Pizzarelli Quartet's upcoming show in Kansas City, Missouri using the rhetorical figure of metaphor.
The objective of this project was to design a promotional poster for the Folly theater jazz series. Author content in a way that best exemplifies the appropriate and creative use of the following rhetorical figures: irony, pun, parody, metonymy, metaphor, allegory, hyperbole, personification, antithesis, synecdoche. Clearly communicate the message for the intended audience and context. And exemplify refined and engaging image making, typography, hierarchy, composition and color sensibilities.
24x36
After drawing my design by hand I was able to scan my work into Photoshop and really pull out my line work. I was able to use Illustrator to live trace my line work and create really clean structure to work with. Next I colored in my line work with live paint that still allowed for a hand made feel.
May 7, 2012
Flock Wireframes & Process
Wireframes
Wireframes Continued
Possible Flock Logo.
Near Final Wireframes.
Experimental Keynote Order.
Early events screen.
Early details screen with the line work before any use of low opacity layering.
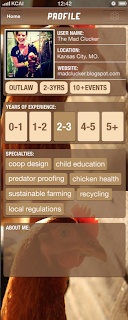
Early profile screen before the lines between sections were removed and ranger was brought in.
Early home screens using alerts function.
Pre-final loading screen.
Texture got pulled out.
Early Events Screen - First time sectioned off RSVP.
Early profile screen.
-----------------
FINAL SCREENS
May 6, 2012
Flock iPhone Application
Flock is a community support app for the urban chicken farmer to today. It allows you to stay up to date on legislation, events, popular opinion, your rights, and a reference guide.
• Stay informed of local legislation meetings in your area to quickly mobilize with the Alerts feature.
• Create and register to attend events organized by skills and experience in which you can chose to be the teacher or the student.
• Give and receive feedback on popular opinion in your area using the Polls.
• Have access to a legal reference guide to always have your rights as an urban chicken farmer at your finger tips.
• Contribute to and benefit from the user created Learning Center, a database of urban chicken farmer necessities.
• Customize your user profile to reflects your areas of expertise, experience, and dedication.
May 2, 2012
ADAA
Here are my first four entries into the Adobe Design Achievement Awards. I plan on submitting more than just these four but this is the start.
Chocolove 100% Guilt Free Chocolate
Chocolove is a product re-design using an alternative mode of appeal. The original being a solely pathos based product has be re-designed into a primarily logos and secondary based pathos product. I wanted Chocolove to allow the viewer to know that it was going to taste as good as it was for them to eat. To do this I created a corresponding infographic of ingredients. There is a corresponding icon set to reinforce the benefits of chocolate and several interesting facts on the front cover.
The objective of this project was to re-design an existing product package, using an alternative “mode of appeal”. Chocolove was initially a pathos based product. For the purpose of this project I re-designed it to be based on a logos mode of appeal.
6" x 3"
To create Chocolove I used Adobe Illustrator CS5. Using Illustrator I was able to create clean professional vector based graphics that really allowed my product to stand out on the shelf and in the classroom.
---------------------
Shigeo Fukuda Lecture Poster
Lecture poster for Shigeo Fukuda's free lecture "A Playful Heart" in the Epperson Auditorium. This poster was created in Fukuda's spirit and passion for illusion and repetition that he used in his own work. This was created using a tilt shift technique in Photoshop CS5 and a mirror image of the Vanderslice Hall building at the Kansas City Art Institute.
The objective of this project was to create a poster for a hypothetical design lecture at the Kansas City Art Institutes Epperson Auditorium featuring Shigeo Fukuda. The style of the poster was to be inspired by the artist themselves.
24" x 36"
Using Adobe Photoshop CS5 I was able to create a design lecture poster in the spirit of Shigeo Fukuda using illusion and repetition techniques like tilt-shifting and mirroring. Photoshop CS5 also allow me to seamlessly integrate the two images together to create a poster to honor Fukuda's memory.
---------------------
Union Station Interactive Timeline
The purpose of the project was to create a timeline for public touchscreen use with both linear and non-linear elements to accompany an exhibit on the 100-year history of Kansas City’s Union Station focusing on one decade’s worth of content as a proof of concept.
The goal of this project was to interpret principles of 2-d design within temporal media. Construct messages over time that address stated communication objectives. Explain the differences between simultaneous and sequential communication. Apply knowledge of narrative, its manipulation, and application across media in linear and non-linear forms. Apply the communicative potential of the various temporal elements (duration, motion, and transition) and communication channels (image, text, voice, music, sound effects) to further projects.
1280x720
Using Adobe After Effects CS5 we were able to create attractive motion graphics to pair with the designs we had created in Adobe Illustrator CS5 seamlessly. It was some of the first times we had ever used After Effects and it made the process not just possible but enjoyable. We were able to integrate historical documentation, personal accounts using voice recordings edited with SoundBooth, and embody the spirit of such an important American landmark as Union Station into our project.
---------------------
John Pizzarelli Quartet Folly Jazz Series Poster
This hand illustrated poster was selected by jurors from the Folly Theater and Lamar Bilboards as the poster to represent The John Pizzarelli Quartet's upcoming show in Kansas City, Missouri using the rhetorical figure of metaphor.
The objective of this project was to design a promotional poster for the Folly theater jazz series. Author content in a way that best exemplifies the appropriate and creative use of the following rhetorical figures: irony, pun, parody, metonymy, metaphor, allegory, hyperbole, personification, antithesis, synecdoche. Clearly communicate the message for the intended audience and context. And exemplify refined and engaging image making, typography, hierarchy, composition and color sensibilities.
24x36
After drawing my design by hand I was able to scan my work into Photoshop and really pull out my line work. I was able to use Illustrator to live trace my line work and create really clean structure to work with. Next I colored in my line work with live paint that still allowed for a hand made feel.
Subscribe to:
Posts (Atom)