Mom/Entrepreneur User Persona Feedback: "We have a private moms group where we feel comfortable discussing issues that pertain to moms, that we don't want everyone else reading. We plan play dates on here, birthday parties, etc. It would be nice to have more info on local activities so we wouldn't miss things. ie, (baby name witheld) LOVES Winnie the Pooh, and I found out one of the theaters did a winnie the pooh play. I was really disappointed we didn't know about it in time."
"it's nice to have an outlet to rant or ask questions or have discussions about parenting. in our moms group, we have each shown our weaknesses, and have found that we can trust each other. none of us claims to be perfect. an interesting note- i see 5 of these moms regularly, have met a few others once or twice, but the majority of them i've never met."
^ Better viewing order than Blogger.
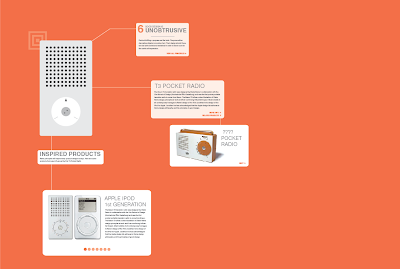
INSPIRATION:































.PNG)

.PNG)
.PNG)
.PNG)


















